Procedural generation of building interiors (part 6)
This post follows on from part 1 through part 5.
The graphical style I’d selected for Subveillance was 2D pixel art. This was partly for familiarity – I had already learned how to do this with Undead Farmstead – partly for simplicity, and partly for necessity.
The only graphical assets I’d been able to find that I was happy with were 2D pixel art tile-sets and these used a 2D projection called “oblique top-down”. This meant walls on the top and bottom of rooms would be visible while rooms on the left and right would show “side on”. The screenshots below will make this clear in a way I’m not even going to attempt in words!
For most of the development to date I’d been working with map data in a grid where the player character was going to be much smaller than each cell in the grid. Now I needed to scale that up to game-sized tiles where a player would be 1×2 tiles.
The smallest possible room was a single 1×1 cell in the plan, so I picked a scale factor of 1:4 – 1 cell would be 4×4 tiles – mostly because programmers have a thing about powers of 2. In hindsight I think this will prove too small but I haven’t decided yet.
Looping over all the rooms allowed me to draw tiles for the floor easily enough. The real challenge was working out how to draw walls.
Each room needed walls on all four sides but as the rooms were surrounded by other rooms, how could I prevent double thickness walls due to neighbouring rooms?
It occurred to me that if I drew walls only on the top and left side of each room, the next room to the left would create the right-hand side wall out its left-hand side wall. The same principle applied for top and bottom walls.

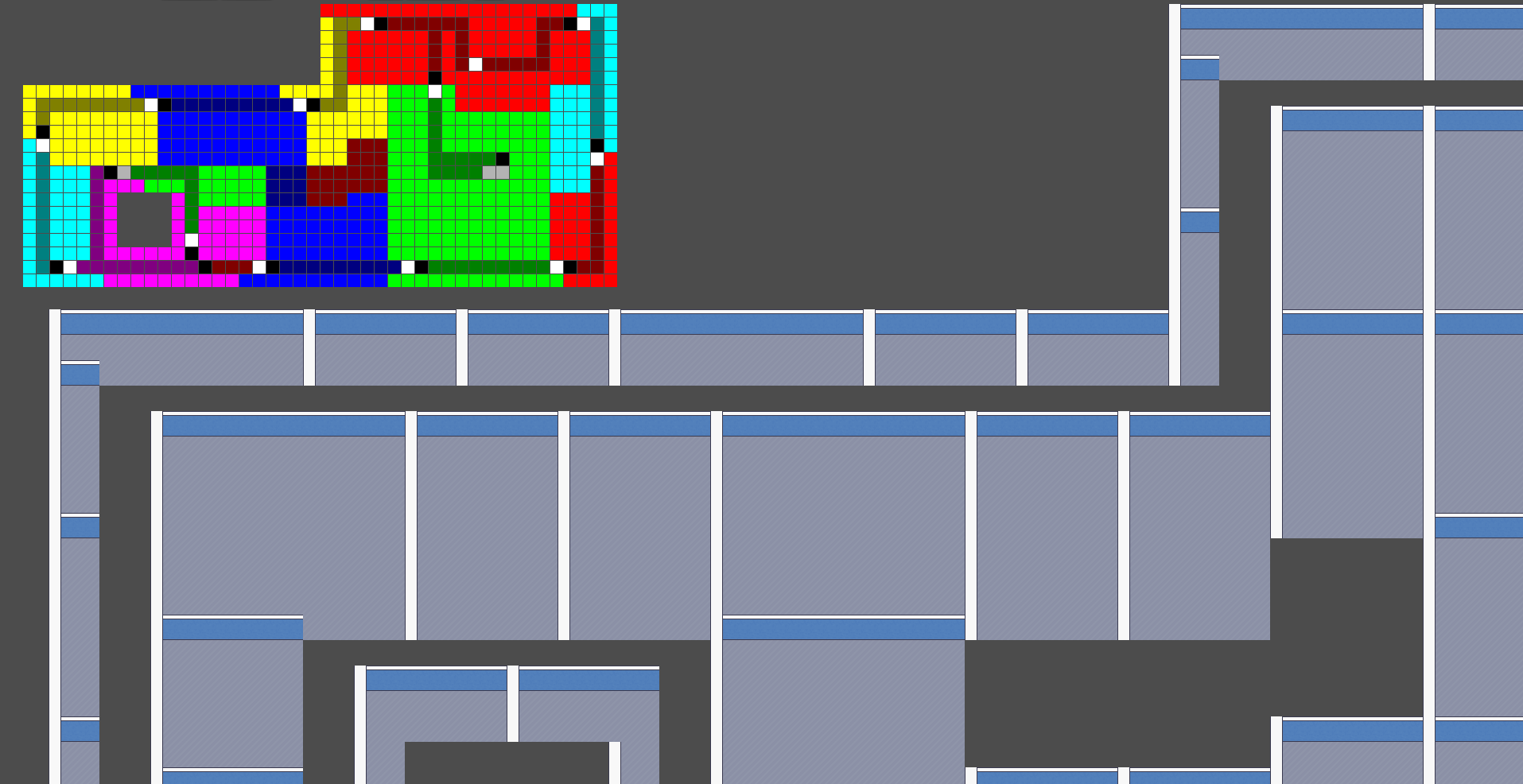
As the screenshot shows, this approach solved a lot of the problem but the lack of walls around hallways was causing a problem.
Aside on the screenshot: In my prototype I decided to render both the map and the game tiles on the same screen. This allowed me to reference the map to see how well the tile drawing was operating. Obviously not something for the final game… unless I want to show a map!
I realised at this point that drawing a hallway was a lot like drawing a room. If I could draw the top and left walls on the hallways then I would have the vast majority of walls correctly in place.
The issue with hallways, though, was that they weren’t just nice rectangles like rooms – they wiggled. However, the solution turned out to be easy. Don’t draw the whole hallway in one go, think of each hallway map cell as a room but decide which walls it needs.
Hallway cells need a top wall unless the cell above is another hallway.

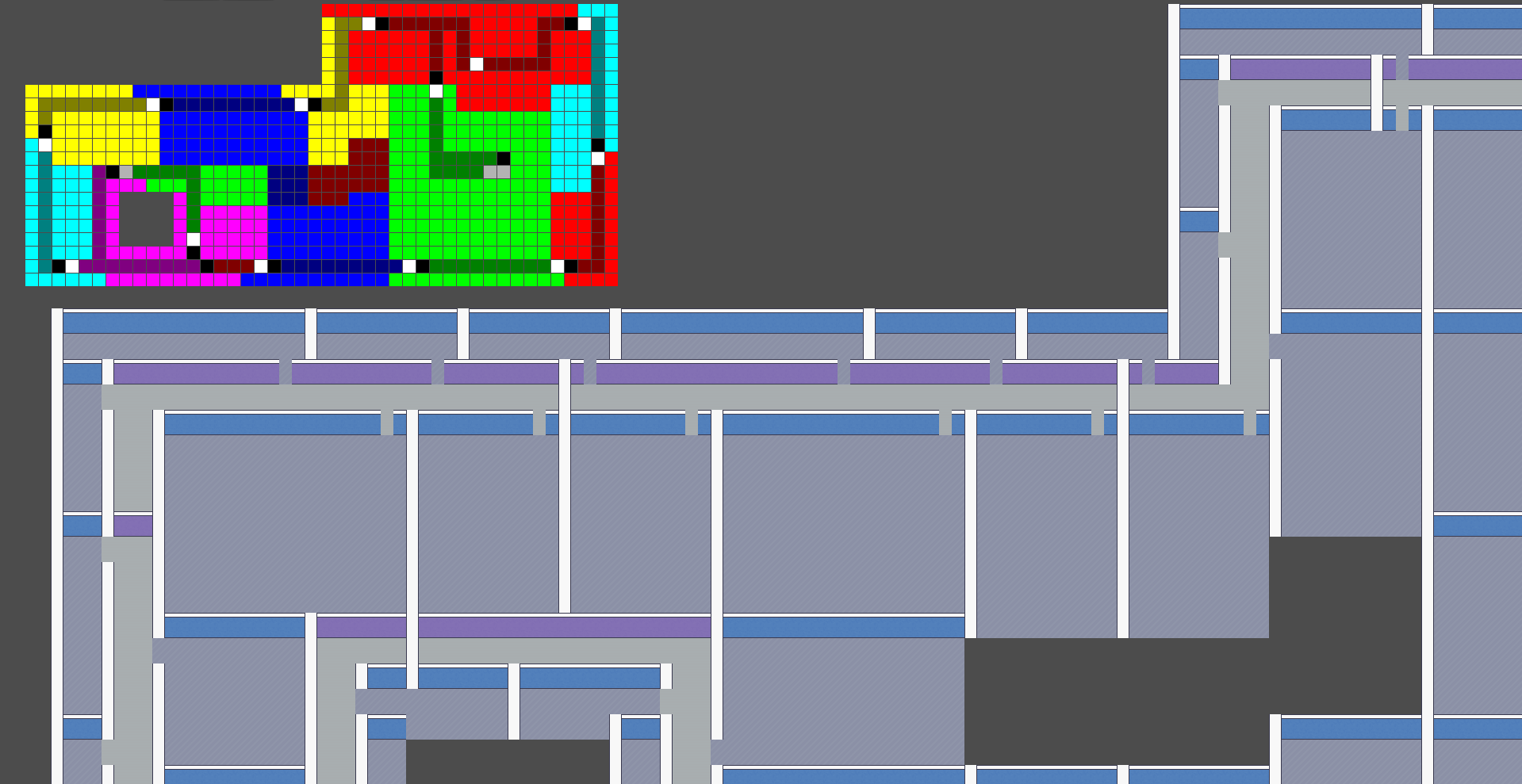
Progress! With the addition of hallways having a left wall unless the cell to the left was another hallway, I had the wall problem mostly cracked.
The observant amongst you may have noticed that I was also able to draw walls across hallways at certain points. These would be for the zone exit/entry points discussed in part 5.
But all of this lead to a new problem – doorways.
Compared to most of what went before, though, this was easy. I found the first available map cell in the room that adjoined a hallway map cell and then removed some of the wall I had just drawn.

This was the point where I stopped development on the prototype.
Certainly there were a lot of problems left to solve. Bottommost and rightmost rooms lacked “outer” walls. So did rooms adjoining the holes I’d created within the map. Wall corner tiles were ugly. Doorways didn’t have doors. Zone entry/exits didn’t have doorways. Rooms didn’t have any furniture.
Yes, there was a lot to do but the prototype had shown me I could solve the hardest problems of space layout, connectivity, zoning, and translating a map into drawn tiles.
I’d also had a few realisations along the way. All map cells could probably be drawn in a similar manner rather than handling rooms and hallways separately. To further help with wall drawing, holes in the map could be treated as a special type of room – one with no floor!
So this marks the end of my journey with procedural generation for the time being. I hope you’ve enjoyed the ride and that at least some of it made sense.
Subveillance
| Status | In development |
| Author | Unusual Intersection |
| Genre | Action, Role Playing |
| Tags | Co-op, Heist, Multiplayer, Non violent, Roguelite, Sci-fi, Stealth |
| Languages | English |
More posts
- Long time, no seeOct 16, 2023
- Procedural generation of building interiors (part 5)May 08, 2023
- Procedural generation of building interiors (part 4)Apr 10, 2023
- Procedural generation of building interiors (part 3)Mar 20, 2023
- Procedural generation of building interiors (part 2)Mar 06, 2023
- Procedural generation of building interiors (part 1)Feb 20, 2023
- Getting startedFeb 06, 2023
- What’s in a name?Jan 30, 2023
- Breaking cover on SubveillanceJan 23, 2023
Leave a comment
Log in with itch.io to leave a comment.